How To Change Background In Photoshop To Transparent
Creating a transparent background for your production epitome in Photoshop opens upwardly a wide range of eye-catching display options for your featured products. For instance, a transparent background gives you lot the ability to place your product confronting a groundwork that dynamically changes colors. On responsively designed sites, a featured product with a transparent background can collaborate differently with its groundwork depending on the user's screen size.
Your website'south logo files should also exist created with transparent backgrounds and so that you can place the logo anywhere on your site, regardless of the folio's groundwork colour.
Using Photoshop to create a transparent groundwork, and so saving the file in the appropriate spider web-ready format, is remarkably easy once you know what y'all're doing. Nosotros'll walk you through this simple process in the tutorial beneath.
How to create a transparent groundwork for a product epitome in Photoshop
- Make your prototype into a layered file
- Create your selection
- Delete the background
- Save your paradigm in the proper web-ready format
- Save your file
Step 1: Make your image into a layered file
Open up your product image in Photoshop. Nigh likely, it'll be in a JPG format. For this case, we'll apply an image of a wristwatch taken against a white background.

Source: devnenski / Adobe Stock
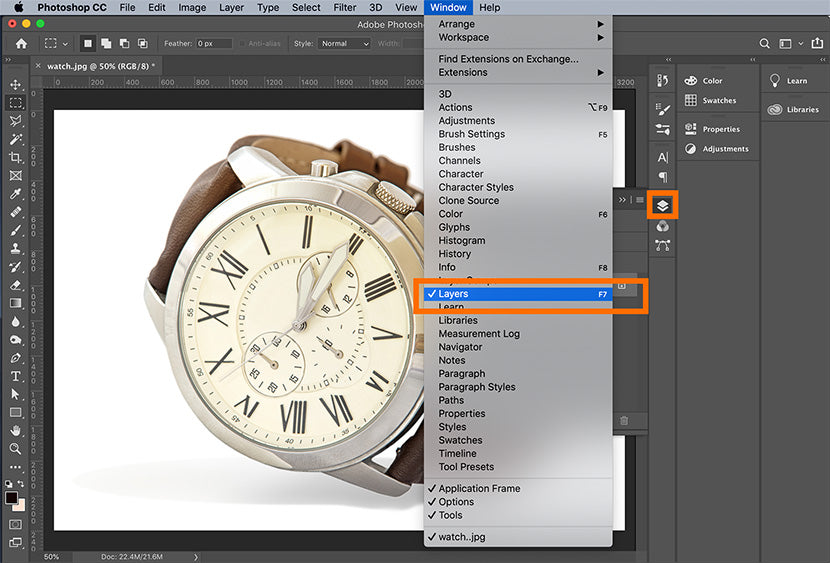
Open your Layers panel. By default, this console rests to the right of your image window, but if you don't see it you tin access it by clicking on Window > Layers from the dropdown carte du jour at the acme of the application window.

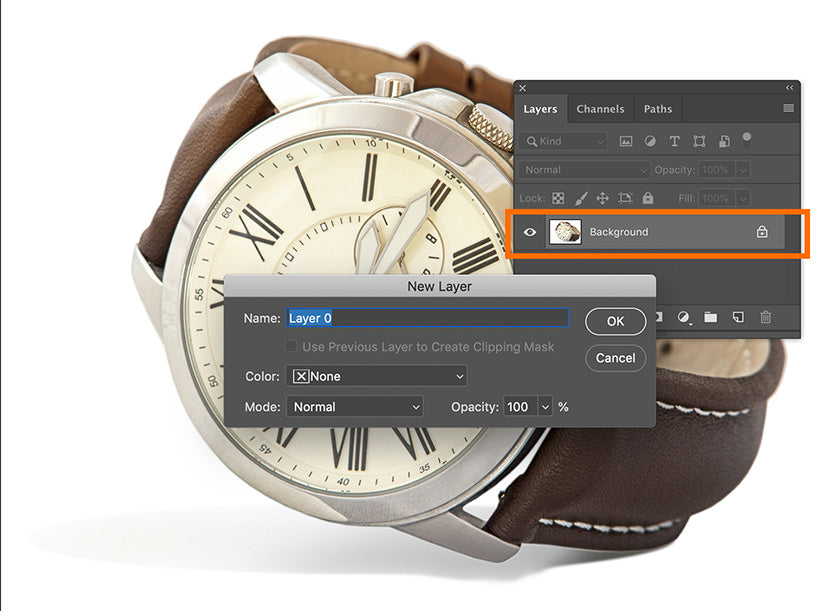
In the Layers panel, double-click on the Background layer. A New Layer dialog box asking you lot to rename the layer will appear. Y'all can go out this as the default Layer 0, and click OK.

Y'all've at present unlocked your groundwork layer, and annihilation you delete from information technology volition be transparent.
Learn how to use layers in Photoshop with this tutorial
Pace 2: Create your selection
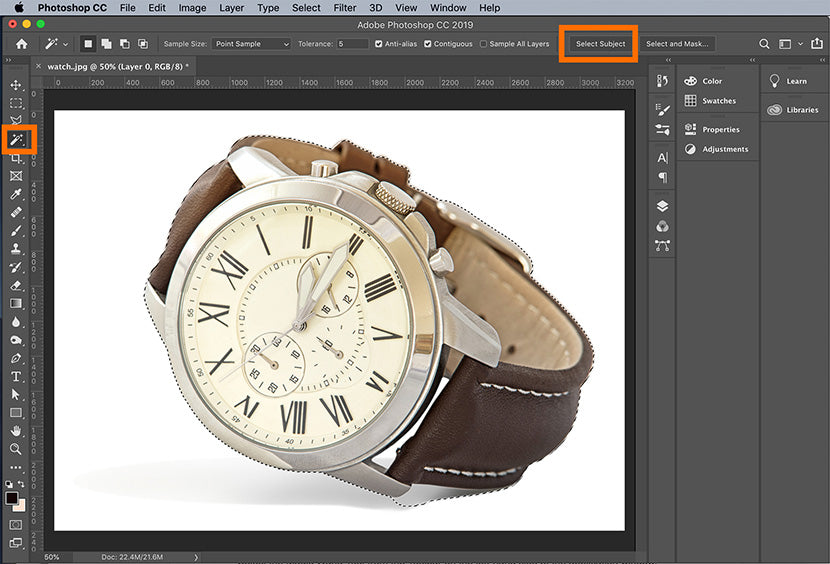
Select the Magic Wand tool from the Toolbar on the left-hand side of the awarding window. And then, click on Select Subject area from the Options bar at the top of the screen. Photoshop will attempt to select the object from your photo, regardless of the background. You will come across the selection as "marching ants" surrounding the selection.

If the selection isn't perfect, you can employ the Magic Wand tool to remove more than of the background from the pick, or add more of the product to the choice, depending on how the option.
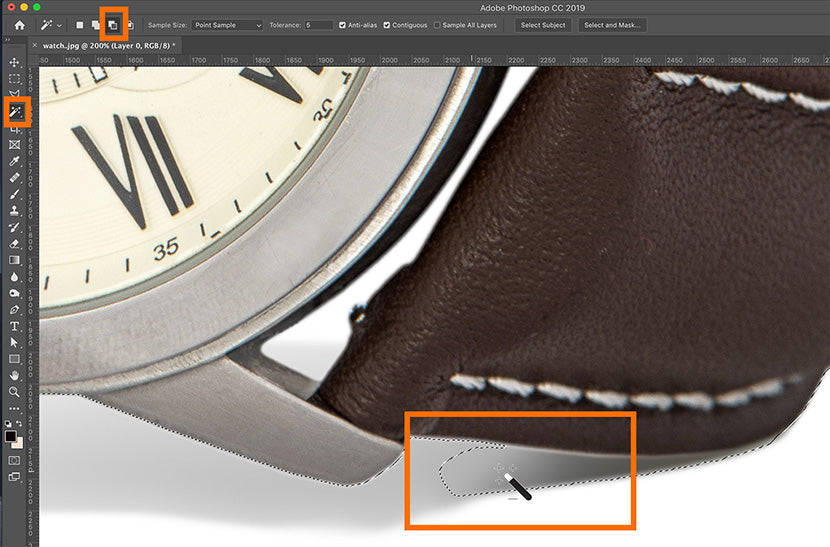
In this example, Photoshop didn't completely remove the watch's shadow from the choice, so we'll choose the Subtract from choice icon in the Options bar, and then click on portions of the shadow with the Magic Wand tool until the choice simply contains the watch.
When you create your option, make sure you also select any areas where there are "holes" in your product image, as in the area where the watch confront meets the wristband in the example epitome.

Step iii: Delete the background
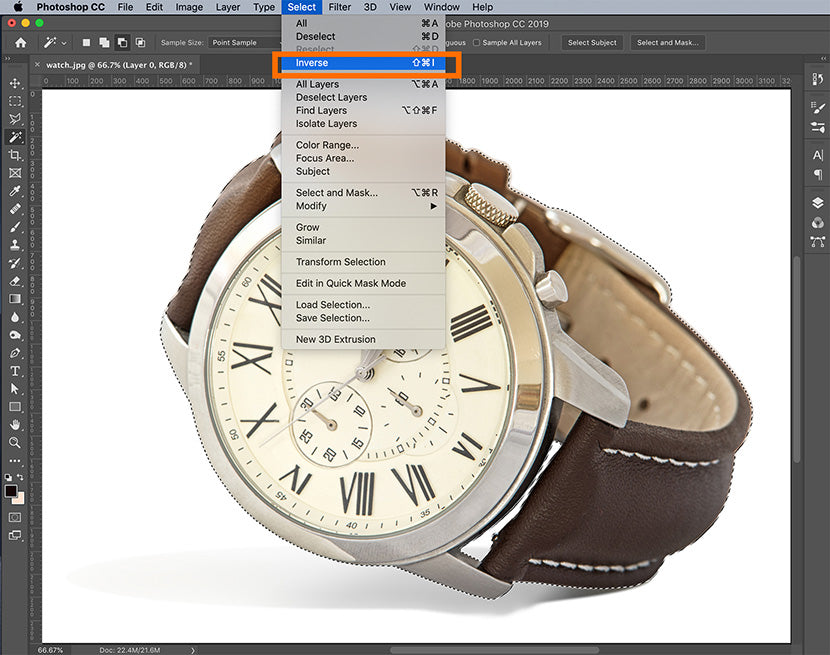
In one case you have just your production selected, select the changed by typing SHIFT+CTRL+I (SHIFT+Command+I on a Mac), or by choosing Select > Inverse from the dropdown card at the top of the application window.

With your inverse (background) selected, type BACKSPACE (DELETE on a Mac). Your background will at present be transparent. In Photoshop, a transparent background is represented with a gray and white checkerboard pattern.

Type CTRL+D (Command+D on a Mac) to deselect your selection.
Footstep 4: Save your prototype in the proper web-prepare format
Creating a transparent background in Photoshop is but the first step; yous demand to brand sure yous salvage your production image in the correct format in order for it to display with a transparent background on your ecommerce website.
The best format to salvage your image in is as a PNG-24. This format allows for multiple layers of transparency, meaning your image will never accept a pixelated "halo" when placed on a different color groundwork. Older transparent file formats such as PNG-viii and GIF can create this undesirable halo effect, and then whenever possible, use a PNG-24.
Detect out how to reformat, resize, and optimize your images for the web
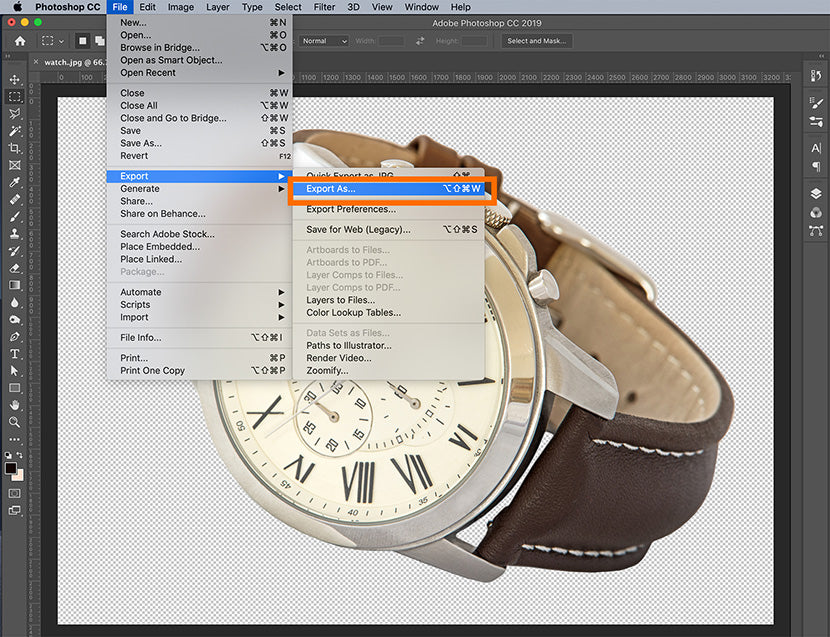
To save your file as a PNG-24 in Photoshop CC, blazon SHIFT+ALT+CTRL+Westward (SHIFT+OPTION+COMMAND+W on a Mac) or choose File > Export > Consign As… from the dropdown menu at the pinnacle of the application window.
Annotation: If you're using an older version of Photoshop, and you lot don't see the Export As... option, yous tin choose Save for Spider web and select PNG-24 from the Preset dropdown menu on the correct-hand side of the dialog box.

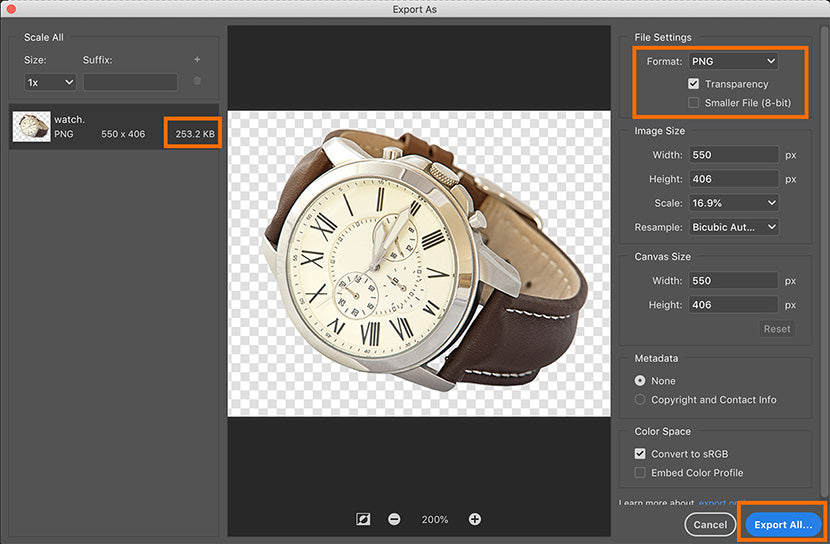
In the dialog box that appears, under File Settings on the right-hand side of the box, ready the Format to PNG, and make sure the Transparency box is checked. Do not check Smaller File (8-scrap) — this converts the file to a PNG-8

On the left-hand side of the image you lot'll run into the file size predicted for your PNG file. This is important to keep an eye on because larger file sizes will make your web page load more slowly. My personal preference is to proceed web images at effectually 200 KB or smaller.
On the correct-manus side of your dialog box, nether Image Size, you have the option to accommodate the dimensions of your epitome. Smaller dimensions mean a smaller file size. Nonetheless, you don't want to make your image's dimensions smaller than you want them to appear on your website; doing so will create blurry or pixelated images.
Also, with many of your customers viewing your product on a retina brandish, it's good practice to save your product image at a size 50%–100% larger than the size you expect it to display. This will help it look well-baked on all devices. In other words, if you know your product will testify at 400px wide at its maximum, you lot'll want to make it at to the lowest degree 600px wide hither.
So, yes, there is a little chip of balance you'll demand to work with to maximize your image size while minimizing your file size. To minimize load fourth dimension, y'all tin can choose only to accept your featured product images saved larger for retina displays, and allow the bulk of your product images to be saved at actual size.
Pace v: Save your file
In one case yous've prepare your Image Size to proper dimensions, click Consign All.
In the Save dialog box, choose the folder where y'all keep your spider web-set product images. It'southward a good idea to keep your optimized image files separate from your original image files to avoid defoliation when loading your images onto your site. Proper name the image file and make sure its extension is set to .png.
Click Salve.
Go digital asset management tips to organize your photos and maintain your sanity
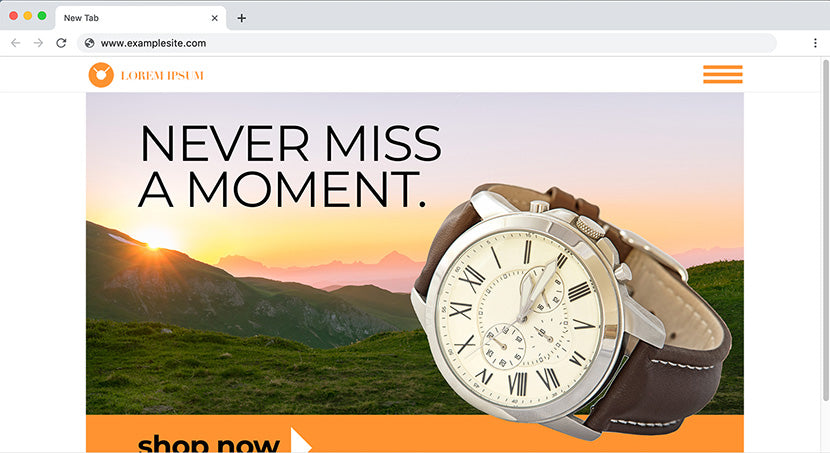
Yous tin can now place your transparent product image against different backgrounds on your site and have it display perfectly.

How to create a transparent background for a logo in Photoshop
The logo that you use on your website should always take a transparent background. That way, you take the flexibility to display information technology anywhere on your site, no matter what color the background of the page is.
However, if your logo is saved as a JPG, y'all'll need to remove the background in Photoshop and resave your file as a PNG-24, just like nosotros did for the product image in the instance above. If you're lucky enough to take a logo as a vector file (with extensions .AI, .EPS, or .PDF), you lot'll withal need to open up the file in Photoshop and catechumen it to a PNG-24 and so it will be in a web-set format.
Larn how y'all can outsource your raster to vector conversion needs
- Open your logo file in Photoshop
- Brand your background transparent
- Save your prototype every bit a PNG file
Step 1: Open up your logo file in Photoshop
In Photoshop, go to File > Open and navigate until you see your logo file. Click Open.
If you're opening a .JPG (or other raster format) file, the file will simply open in Photoshop.
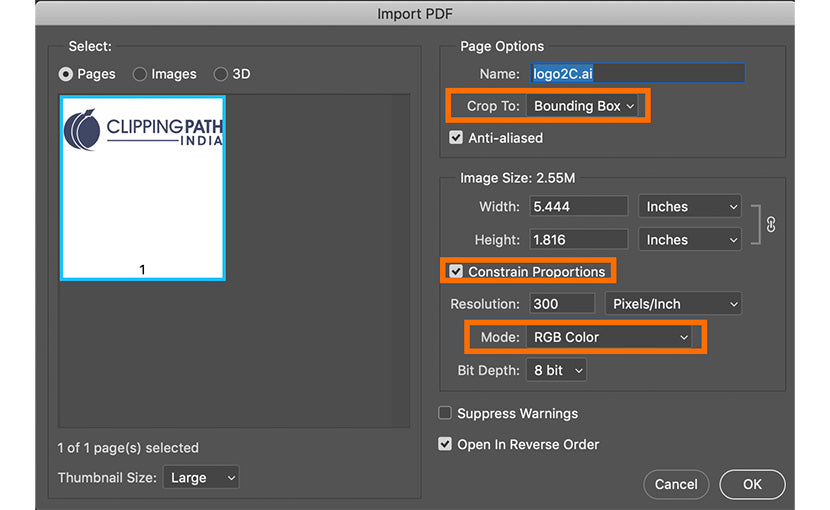
If you're opening a vector format file, however, you'll need to make sure your settings are correct in the dialog box that appears:
- Ingather To: is set to Bounding Box
- Constrain Proportions is checked
- Style: is prepare to RGB Colour
Click OK.

Pace 2: Brand your groundwork transparent
If y'all're working with a vector file, you can skip this step. If you're working with a JPG, however, you volition need to select and delete the background from the image.
Like we did in Step 1 when we made a product image groundwork transparent above, y'all'll need to double-click the Background layer in the Layers panel and click OK to convert the Background to Layer 0.
Selecting the groundwork of a logo file is slightly different from selecting the background of a production paradigm since the background of your logo is most probable all white. Choose the Magic Wand tool from the Toolbar and click on the white background of your logo file. If you demand to select multiple areas, hold downwards the SHIFT key and click with the Magic Wand tool to add to the pick.

Once y'all've selected the entire background, type BACKSPACE (DELETE on a Mac). Yous'll at present accept a transparent background, represented by a gray and white checkerboard design.

Step 3: Salve your epitome as a PNG file in Photoshop
Follow Steps 4 & 5 from where nosotros fabricated a production image transparent above to export your file equally a PNG-24. These steps are the same no matter what file format you started with, whether your original file was a JPG, AI, PDF, or other file format.
When you export your image, yous'll discover that your file size is significantly lower than that of your transparent background production image. This is because logos tend to have only one or two colors, unlike the thousands of colors that exist in a product image. So you don't need to reduce your image proportions when y'all relieve your logo file. Proceed your dimensions at the same size equally the original file you accept been working with, and click Salvage.
Yous now accept the cognition to create web-ready images with transparent backgrounds that will display beautifully without slowing down your site.
Looking to acquire more than? Scan the rest of our Photoshop tutorials.
Source: https://pathedits.com/blogs/tips/how-create-transparent-background-photoshop
Posted by: marinohaductincer.blogspot.com



0 Response to "How To Change Background In Photoshop To Transparent"
Post a Comment